以前用的jetbrains系列,因为妹妹毕业了,以后需要破解了,比较麻烦,新出的fleet虽然暂时免费,但是还是觉得不太好用。感觉还是对标VScode,所以还是投入VScode的学习中。
安装过程忽略
添加code命令
效果:在终端输入 code <filename/foldername> 就能用 vscode 打开文件或文件夹
- 以 mac 为例:在 vscode 中使用快捷键 command + shif + p,
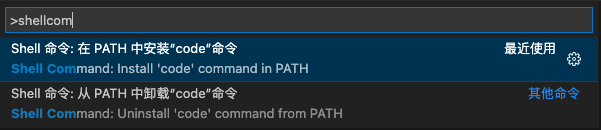
- 输入 :shell command,
- 选择 Shell Command:Install ‘code’ command in PATH,如下图:

然后在iTerm 中输入命令
code xxx/
即可用vscode 打开指定目录
插件
打开扩展
command + shif + x
搜索go ,Chinese 语言包安装,其他随意
code runner,感觉比较鸡肋,姑且装一个
对于命令行传参的程序我暂时是通过书写shell来通过运行shell完成,不知道有没有类似goland的那种保存启动方式的插件。
通用扩展列表
| 通用插件 | 描述 |
|---|---|
| vscode-language-pack-zh-hans | 中文语言包 |
| EditorConfig | 格式化工具 |
| Perttier | 格式化工具 |
| path-intellisense | 路径补全 |
| gitlens | git 管理插件 |
| Bracket Pair Colorizer 2 | 括号高亮 |
| todo-tree | Todo 树 |
| hexdump for VSCode | 十六进制文件预览与编辑 |
| Bookmarks | 书签 |
| Better Align | 符号对齐 |
| highlight-words | 词组高亮 |
| Partial Diff | 选中对比 |
| Settings Sync | 设置同步 |
| sftp | 方便远程开发 |
| koroFileHeader | 生成头部和函数注释 |
| Error Lens | 错误提示 |
| Thunder Client | 接口测试工具 |
配置缩写代码片段
command + shif + P
输入snippets
选择【配置用户代码片段】
选择【go(GO)】
参考example
"println":{
"prefix": "pln",
"body":"fmt.Println($0)",
"description": "println"
},
"printf":{
"prefix": "plf",
"body": "fmt.Printf(\"$0\",)",
"description": "printf"
},
"sprintf":{
"prefix": "spf",
"body": "fmt.Sprintf(\"$0\",)",
"description": "sprintf"
},
保存即可在代码中使用缩写
自动保存
command + ,

自动对齐
command + ,
format on save

其他相关配置
"go.gopath":"${workspaceRoot}:/Users/jinxue/golib", // 当前工作空间${wordspaceRoot}加上系统 GOPATH 目录
"go.goroot": "/usr/local/Cellar/go/1.9/libexec", // go 的安装目录
"go.formatOnSave": true, //在保存代码时自动格式化代码
"go.formatTool": "goimports", //使用 goimports 工具进行代码格式化,或者使用 goreturns 和 gofmt
"go.buildOnSave": true, //在保存代码时自动编译代码
"go.lintOnSave": true, //在保存代码时自动检查代码可以优化的地方,并给出建议
"go.vetOnSave": false, //在保存代码时自动检查潜在的错误
"go.coverOnSave": false, //在保存代码时执行测试,并显示测试覆盖率
"go.useCodeSnippetsOnFunctionSuggest": true, //使用代码片段作为提示
"go.gocodeAutoBuild": false //代码自动编译构建
主题
我个人觉得深色主题里面,vscode的默认dark就非常好看,但是因为我的工位比较晃眼,深色主题经常看的没那么清楚。所以被迫选择light系列。写代码这几年一直比较痴迷Monokai系列的主题。浅色的monokai主题都不是很好看。选了半天只有两个系列的浅色主题觉得还比较舒服
Atom One Light Theme
GitHub Theme
然后就是终端的美化
终端美化方案
设置→输入setting→在 settings.json中编辑
"workbench.colorCustomizations":{
# 填入上面复制的配置,自己可以进行微调
}
图标美化推荐两个
vscode-icons
Material Icon Theme
个人更喜欢第二个